Alustava arviointi
Projekti alkoi UX-tiimimme tekemällä kartoituksella Heelan (tällöin vielä Sitra Terveys) vanhasta verkkosivustosta. Havaitsimme useita keskeisiä parannusalueita, muun muassa seuraavat:
- Rakenne: Alkuperäisestä ulkoasusta puuttui yhtenäinen rakenne, minkä vuoksi sisältö vaikutti sekavalta ja väärin kohdistetulta. Tämä vaikeutti sisällön silmäilyä ja esitettyjen tietojen ymmärtämistä.
- Navigaatio: Sivuston navigointi oli sekavaa, eikä siinä ollut selkeää hierarkiaa, minkä vuoksi käyttäjien oli haastavaa löytää haluttu sisältö.
- Typografia: Fonttivalinnat ja -koot eivät välittäneet tehokkaasti yrityksen brändi-identiteettiä, ja teksti oli paikoin vaikealukuista.
- Rajallinen saavutettavuus: Verkkosivusto ei täysin mukautunut vammaisten käyttäjien tarpeisiin, mikä saattoi sulkea pois merkittävän osan kohdeyleisöstä.
Implementaatio ja hienosäätö
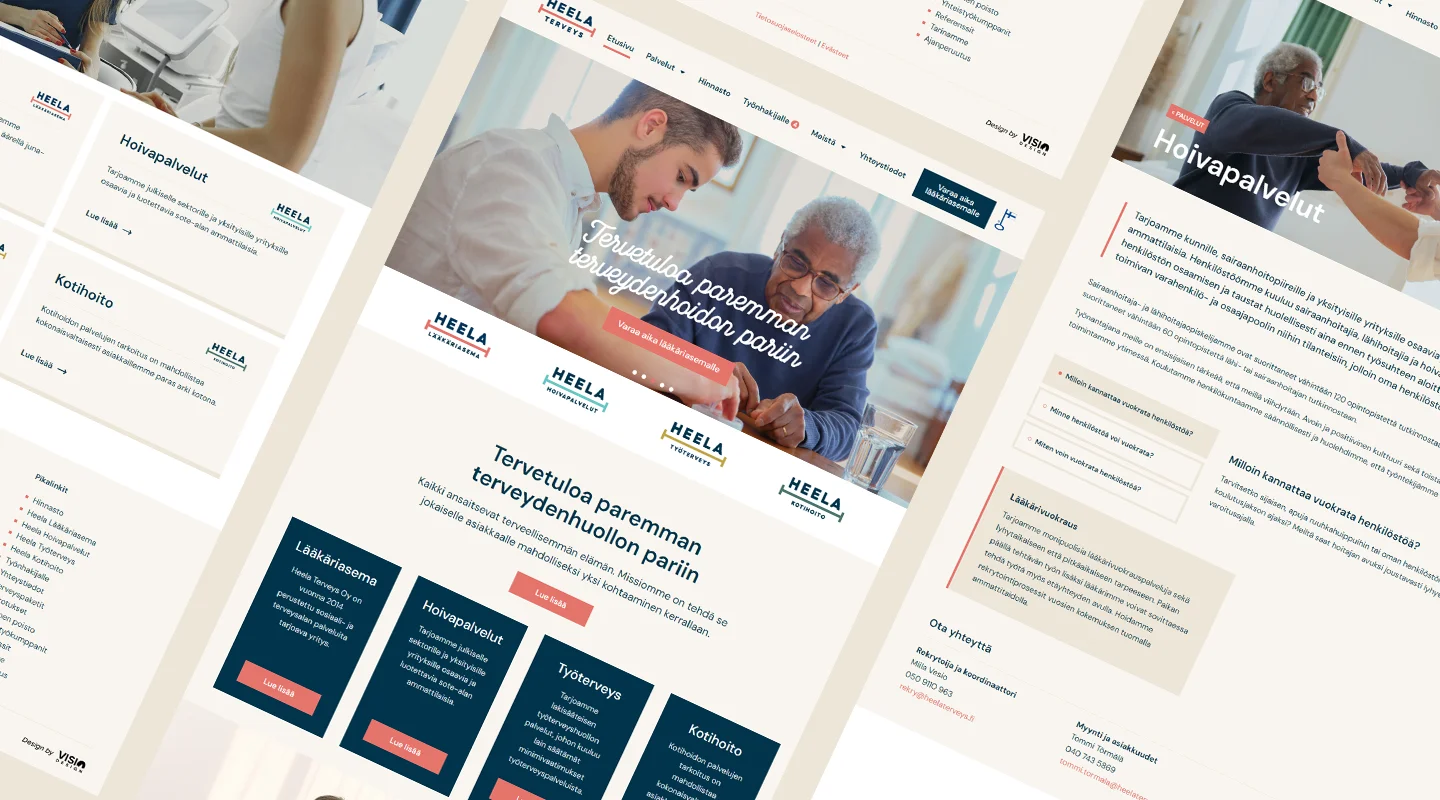
Näiden ongelmien ratkaisemiseksi ja yleisen käyttäjäkokemuksen parantamiseksi uuden layoutin implementoimin lisäksi seuraaviin käyttökokemusta parantaviin seikkoihin:
- Johdonmukaisen ruudukkojärjestelmän luominen: Näin varmistimme, että sisältö oli järjestetty ja esitetty visuaalisesti houkuttelevalla tavalla. Tämä paransi verkkosivuston luettavuutta ja yleistä estetiikkaa.
- Navigoinnin virtaviivaistaminen: Rakensimme menun uudelleen luodaksemme intuitiivisemman käyttäjävirran, jolloin kävijöiden oli helpompi löytää etsimänsä tiedot. Tähän sisältyi aiheeseen liittyvän sisällön ryhmittely, valikon merkintöjen yksinkertaistaminen ja selkeät visuaaliset vihjeet aktiivisen sivun osoittamiseksi.
- Typografian optimointi: Tarkistimme typografian, jotta se vastaisi paremmin Heela Terveyden uusittua brändi-identiteettiä ja parantaisi luettavuutta. Säädimme mm. fonttikokoja ja rivivälejä luettavuuden parantamiseksi kaikilla laitteilla.
- Saavutettavuuden parantaminen: Toteutimme useita saavutettavuusominaisuuksia, kuten vaihtoehtoisen tekstin tarjoamisen kuville, kontrastivärit ja yhteensopivuuden varmistamisen näppäimistön navigoinnin kanssa, jotta sivustosta tulisi osallistavampi. Teimme myös esteettömyystarkastuksia varmistaaksemme, että sivusto on WCAG-standardien (Web Content Accessibility Guidelines) mukainen.
- Kuvamateriaalin valitseminen: Valitsimme tarkoin sivustolle sopivat stock-kuvat, jotka tuovat Heelan identiteettiä esiin. Vältimme kliseisiä valintoja ja panostimme laadukkaisiin kuvavalintoihin, jotka muokkasimme tarpeiden vaatimalla tavalla.
Tekninen optimointi ja suorituskyky
Kuten aina, tässäkin projektissa meille oli tärkeää tekninen optimointi. Käytimme aikaa varmistaaksemme latausnopeuden olevan paras mahdollinen, sillä sen merkitys käyttökokemukseen on merkittävä. Onnistuimme tässä autammalla asiakasta valitsemaan projektin kriteereihin sopivinta hostausalustaa sekä hyödyntämällä monia eri weboptimoinnin ratkaisuja, kuten tiedostojen pakkaamista sekä kevyttä pohjateemaa.
Tämän lisäksi varmistimme, että sivuston metatiedot ovat asianmukaisessa kunnossa. Tämä on tärkeää hakukonenäkyvyyden kannalta. Emme kuitenkaan vastanneet sisällöntuotannosta, joten siltä osin vaikutuksemme oli rajallinen.
Lopputulos
Sivuston layoutin ja brändin suunnittelu ovat yleensä osa sivustouudistusta ja vastaamme niistä usein asiakkaidemme kanssa yhteistyössä. Heela Terveys oli kuitenkin poikkeus tähän sääntöön, sillä he olivat teettäneet suunnitelmat layoutista toisaalla ennen kuin tulimme mukaan projektiin.
Vaikka kolmannen osapuolen layoutin implementointi sivuille saattaa joskus olla haasteellista, pääsimme nopeasti yhteisymmärrykseen siitä, kuinka tarkasti alustavaa layouttia seurataan ja mitä muutoksia siihen tulee. Olemme iloisia, että pystyimme käyttämään layoutia lähtökohtana hyvin toimivan sivuston toteutukseen.